Le design d'EMAsphere fait peau neuve
Catherine et Quentin | 27 avr. 2021 11:03:31 | 4 min de lecture
Contenu
CFO, CEO, expert(e) du chiffre, client(e) ou futur(e) client(e), ou tout simplement curieux(se), nous sommes ravis de partager avec vous la nouvelle interface de notre solution de pilotage de la performance de l’entreprise.
Pour vous donner un aperçu de ce qui change pour vous et des coulisses qui se cachent derrière ces changements, voici :
- un récapitulatif des modifications que vous rencontrerez ;
- les coulisses de l’adoption d’une nouvelle interface ;
- le témoignage de notre UI/UX designer, Quentin.
Nouvelle interface : ce qui change pour vous
Trois types de changements ont été opérés dans le cadre de cette nouvelle interface de la plateforme EMAsphere. D'un côté, les changements focalisés sur le visuel. De l'autre, les changements axés sur le fonctionnement. En complément, des changements destinés à mieux vous protéger du risque d'erreur.
Ces trois types d’évolutions de la plateforme ont en commun de vous proposer une expérience uniformisée et améliorée.
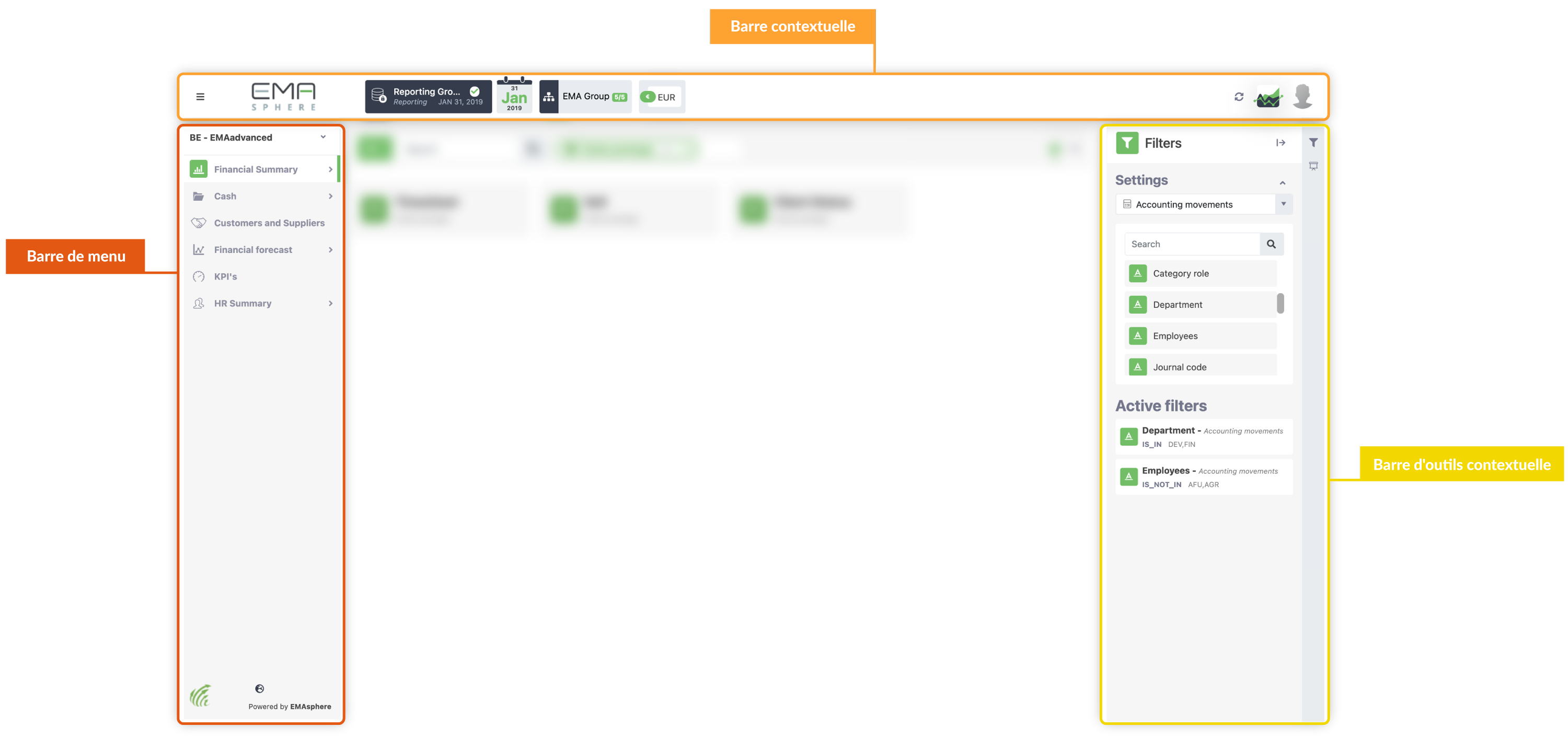
Les changements visuels
En matière de design, l’accent est mis sur une expérience de navigation unifiée, avec un design plus lumineux pour :- la barre de menu ;
- la barre de contexte ;
- et la barre d’outils contextuelle.
Pour vous faire gagner en lisibilité, ces trois éléments changent donc de couleur.

Les changements de fonctionnement
Les changements liés au fonctionnement de l’application web d’EMAsphere se concentrent au niveau de la barre d’outils.
Pour cette nouvelle interface, une nouvelle tool bar (barre d’outils) fait son apparition et centralise les boutons les plus utilisés. Ainsi regroupés, ces boutons gagnent en accessibilité. Ci-dessous, la tool bar en question :

- l’icône “
 ” : Qui vous permet d’ajouter un élément à la section dans laquelle vous naviguez ;
” : Qui vous permet d’ajouter un élément à la section dans laquelle vous naviguez ; - l’icône “
 ” : Qui donne la possibilité d’afficher par grid (grille) plutôt que par lignes ;
” : Qui donne la possibilité d’afficher par grid (grille) plutôt que par lignes ; - l’icône “
 ” : Qui facilite le retour vers l’affichage original par lignes.
” : Qui facilite le retour vers l’affichage original par lignes.
La protection contre les modifications accidentelles
Certaines de vos actions, comme la suppression d’une vue, changent significativement votre compte ou vos paramètres. Grâce à la nouvelle UI/UX, vous recevrez un message d’erreur pour valider votre décision. Cela vise à vous protéger d’une éventuelle suppression accidentelle.
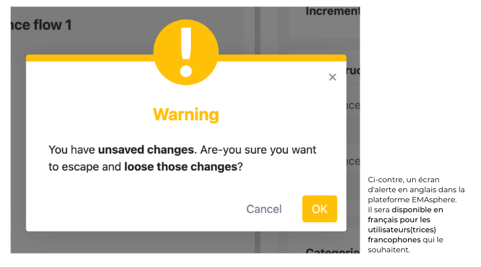
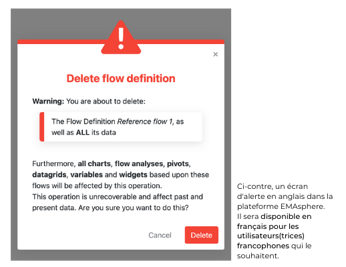
Ces messages d’erreurs sont déclinés selon la gravité du risque. Ils spécifient clairement quel risque est déclenché par votre action. Voici deux exemples :
- en jaune : le message d’erreur lié aux risques d’une gravité faible à moyenne ;
- en rouge : le message d’erreur lié aux risques graves, tels que les suppressions. Ces actions peuvent remettre en question l'exploitation de votre application.


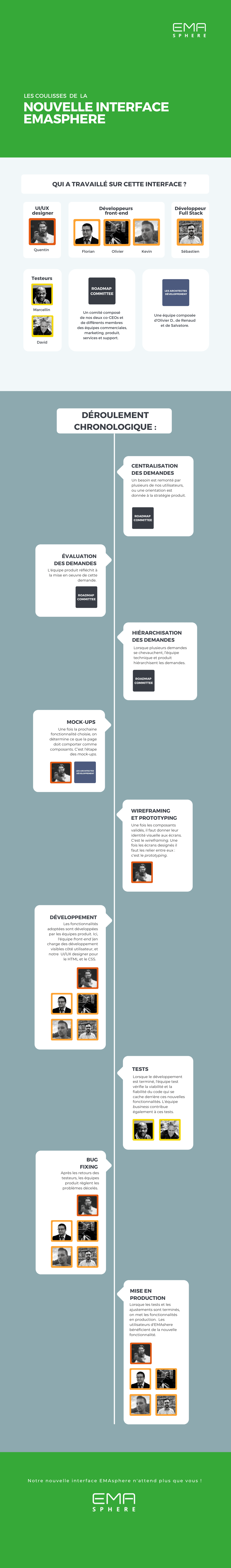
Nouvelle interface : de l'idée à la réalisation
Entre le moment où vous, utilisateur(trice), nous faites un retour et le moment où une mise à jour est publiée : beaucoup de choses se produisent.
Voici comment la nouvelle interface a vu le jour et quels membres de l’équipe EMAsphere l’ont rendue possible :


Derrière notre nouvelle interface : Quentin, UI/UX designer
Quentin est membre de l’équipe EMAsphere depuis 2019. Depuis son arrivée, c’est lui qui optimise l'expérience utilisateur de la plateforme. Il propose les designs sur la base des mock-ups (ébauches) communiquées par l’équipe de développement et s’assure de faciliter la cohérence de l'expérience utilisateur sur notre plateforme. Il officie aussi bien sur la version web que la version mobile de l’app EMAsphere (disponible sur App Store ou Google Play Store). Pour expliquer le déroulement de ce changement d’interface utilisateur de l’application web, il a répondu aux questions de Catherine, Service and Support Manager.
Catherine (C) : Qu’est-ce que l’UI/UX ?
Quentin (Q) : L’UI et l’UX sont des termes issus de l’anglais. UI pour User Interface (interface utilisateur), soit ce que l'utilisateur voit de la plateforme lorsqu’il l’utilise. UX pour User Experience (expérience utilisateur), c'est-à-dire pour tout qui est mis en œuvre afin de procurer une expérience d’utilisation claire et simple. C’est un vrai enjeu de trouver l’équilibre entre la richesse de la plateforme et la facilité d’utilisation. C’est toute l’équipe qui y travaille.
Les notions liées à l’expérience client, mais aussi à l’ergonomie font partie intégrante de ce challenge.
C : Quel est ton rôle dans cette refonte ?
Q : Dans les grandes lignes, je fais le lien entre les besoins utilisateurs et le développement. Au quotidien, je mets mes connaissances en design print et web au service des équipes techniques. Nous travaillons ensemble pour apporter la meilleure expérience possible à nos utilisateurs.

C : Pourquoi une nouvelle interface utilisateur ?
Q : Une interface utilisateur est amenée à évoluer sans cesse. Pour des questions de tendances design, mais surtout de confort d’utilisation.
Selon les nouvelles fonctionnalités ajoutées ou les nouveaux usages adoptés par les utilisateurs, les besoins en matière d’ergonomie changent.
Globalement, les changements d’interface de la plateforme peuvent venir de différents facteurs. On aura principalement les besoins et retours des utilisateurs, mais aussi les données d’utilisation dont l’on dispose. En parallèle, la vision du produit, c'est-à-dire l’évolution que l’on souhaite pour la plateforme EMAsphere joue un rôle.
Par exemple, vous ne donnerez pas le même rendu à votre plateforme selon son secteur ou ses utilisateurs.
C : Quelle est la place des utilisateurs d’EMAsphere dans une refonte de l’interface ou la demande de nouvelles fonctionnalités ?
Q : EMAsphere et toute l’équipe produit sont à l’écoute des besoins utilisateurs.
Nous incluons ces retours pour nourrir la plateforme. Cela s'applique autant à l'interface qu'aux fonctionnalités, ou aux partenariats éditeurs que l'on met en place.
Notre but est de déterminer quelles sont les fonctionnalités ou les changements les plus demandés. Une fois ce travail de sélection effectué, nous développons la fonctionnalité la plus prometteuse pour une expérience utilisateur optimale.
En plus de cela, nous gardons en tête que notre volonté est d’accompagner nos utilisateurs vers toujours moins de friction dans le pilotage de leur performance d’entreprise. C’est pourquoi nous cherchons à évoluer avec les besoins de nos utilisateurs.
C : Combien de temps prend un changement d’interface ? Combien de personnes y travaillent ?
Q : Selon le nombre de changements nécessaires pour arriver à une nouvelle interface, la durée peut varier.
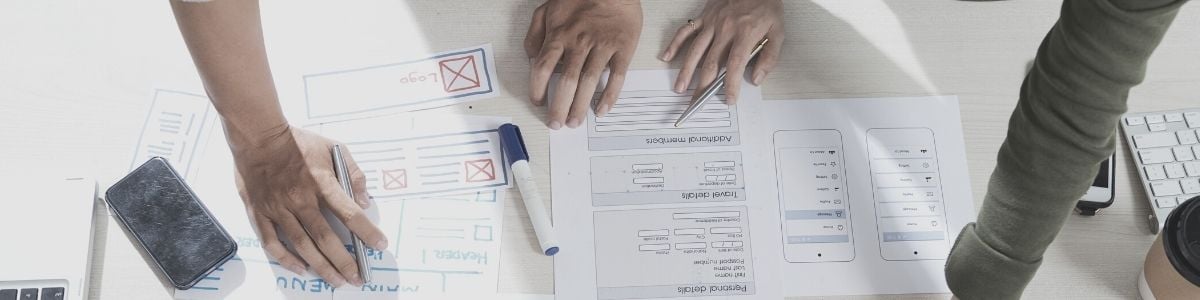
Ici, cette nouvelle interface aura demandé le travail de plus de 4 personnes à plein temps. Pour achever sa préparation, nous avons mis 12 mois en tout. Cette période inclut la phase de recherche, la phase de développement et la phase de test.
La photo ci-dessous a été prise lorsque je montrais un nouvel écran à une partie des développeurs.

Nouvelle interface, expérience client améliorée
Vous voilà dans la confidence des secrets de fabrication de notre nouvelle interface.
À tous nos utilisateurs(trices), toute l’équipe EMAsphere vous adresse un grand merci pour les retours d’expérience partagés. C’est avec vos retours d’expérience que nous évoluons pour mieux grandir avec vous !

Rejoignez notre communauté de +10 000 utilisateurs et pilotez la performance de votre entreprise depuis la nouvelle interface d’EMAsphere, demandez votre démonstration gratuite.





